Vue3从入门到工程化
399元
购买方式:扫下方微信或支付宝二维码。支付成功后,添加售后QQ[ 2976001863 ]好友,凭支付截图,获取视频教程。

- 用户真实反馈:

- 免费章节:链接:https://pan.baidu.com/s/1X7-d0mWh4N5U-NApGI0-YA 提取码:pjg5
- 视频介绍:
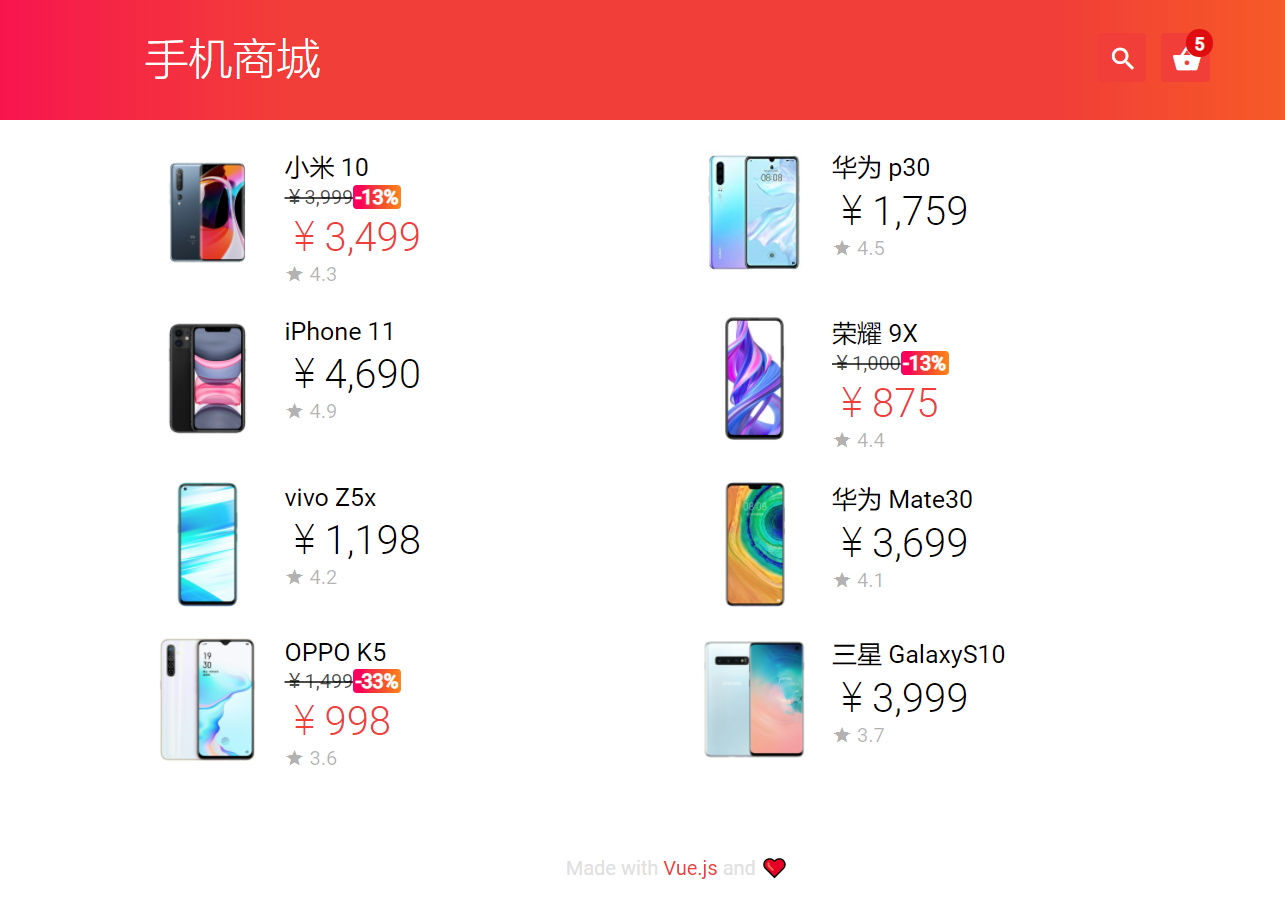
这是一部50小时、10G、180节的1080高清视频!这是一部绝对不容错过的视频!涵盖Vue3的基础、进阶、组件、组合式API,Vue-router、Vuex和Vue-cli。深入讲解webpack、Node.js、ES6新语法、Pug、Stylus、Axios、mock等内容,参插Markdown等大量实例,最后以综合性的手机商城项目融合各知识点,达到从入门到工程化的提升。
视频内容全面、条理清晰、讲解深入、浅显易懂、主次分明,将最新的前端发展潮流、技术变化逐一展现,解决你抓不住重点、搞不清版本、弄不懂来源、不知从何学起等各种学习中的痛点。 - 视频目录:
01-Vue简介
02-安装
03-声明式渲染
04-处理用户输入
05-条件和循环
06-组件基础
07-应用和组件实例
08-生命周期钩子
09-插值模板语法
10-指令的模板语法
11-data和methods
12-1-计算属性
12-2-跑马灯示例
13-1-音乐播放器
13-2-侦听器watch
14-class和style绑定(上)
15-class和style绑定(中)
16-class和style绑定(下)
17-条件渲染
18-循环渲染(上)
19-循环渲染(中)
20-循环渲染(下)
21-事件处理(上)
22-事件处理(下)
23-表单输入绑定
24-示例:轮播图
25-示例:简易计算器
26-DRF+Vue主机管理(上)
27-DRF+Vue主机管理(中)
28-DRF+Vue主机管理(下)
29-Markdown应用实战(一)
30-Markdown应用实战(二)
31-Markdwon应用实战(三)
32-Markdown应用实战(四)
33-Markdown应用实战(五)
34-Markdown应用实战(六)
35-Markdown应用实战(七)
36-Markdown应用实战(八)
37-组件基础(上)
38-组件基础(中)
39-组件基础(下)
40-组件的注册
41-Props(上)
42-Props(中)
43-Props(下)
44-Props(完)
45-组件中的事件
46-插槽(上)
47-插槽(中)
48-插槽(下)
49-Provide和Inject
50-动态和异步组件
51-模板引用和边界处理
52-CSS过渡(上)
53-CSS过渡(中)
54-CSS过渡(下)
55-CSS列表过渡
56-状态过渡
57-组合式API(1)
58-组合式API(2)
59-组合式API(3)
60-组合式API(4)
61-组合式API(5)
62-组合式API(6)
63-Mixin
64-自定义指令
65-插件
66-单文件组件
67-渲染函数(1)
68-渲染函数(2)
69-渲染函数(3)
70-渲染函数(4)
71-VueRouter简介
72-VueRouter起步
73-动态路由
74-复杂的路由匹配
75-嵌套路由
76-编程式导航
77-命名路由和视图
78-嵌套命名视图
79-重定向和别名
80-路由组件传参
81-History模式
82-导航守卫
83-路由元信息
84-外部数据的获取
85-VueRouter和组合式API
86-过渡动效
87-滚动行为
88-路由懒加载
89-动态修改路由表
90-状态管理的本质
91-Vuex简介和安装
92-Vuex起步
93-Vuex之state
94-Vuex之Getter
95-Vuex之Mutation
96-Vuex之action
97-Vuex之module(1)
98-Vuex之module(2)
99-Vue之module(3)
100-Vuex之module(4)
101-项目结构建议
102-Vuex与setup
103-严格模式
104-热重载
105-Vue CLI简介
106-快速原型开发
107-创建项目
108-插件和Preset
109-HTML和静态资源
110-CSS处理
111-模式和环境变量
112-eshop项目分析
113-eshop环境搭建
114-eshop创建组件和模块
115-eshop根组件
116-eshop路由
117-eshop之BaseButton
118-eshop之BaseImage
119-eshop之BasePane
120-eshop批量注册全局组件
121-eshop之PageHome
122-eshop之items模块
123-eshop之StoreItem组件
124-eshop之discount混入
125-eshop之StoreItemInfos组件
126-eshop之plugins
127-eshop支付和404页面
128-eshop之AppHeader(1)
129-eshop之AppHeader(2)
130-eshop之AppHeader(3)
131-eshop之cart模块(1)
132-eshop之cart模块(2)
133-eshop之cart模块(3)
134-eshop之StoreCart组件
135-eshop之StoreCartItem组件
136-eshop之商品数量
137-eshop之动画效果
138-eshop之item模块
139-eshop之PageStoreItem组件
140-eshop项目测试
附录01-VScode安装和使用
附录02-防抖和节流
附录03-ES6概述
附录04-ES6之let和const
附录05-ES6之数组解构赋值
附录06-ES6之对象解构赋值
附录07-ES6函数参数的解构
附录08-ES6解构赋值的用途
附录09-ES6之模板字符串
附录10-ES6之对象简写和属性名表达式
附录11-ES6之扩展运算符
附录12-ES6之箭头函数
附录13-localStorage和sessionStorage
附录14-Mock数据之RAP2
附录15-axios详解
附录16-彩虹括号和Htmltagwrap插件
附录17-前端模块化科普
附录18-Node.js和NVM安装
附录19-npm和cnpm
附录20-package.json
附录21-语义化版本
附录22-Pug语法
附录23-CSS预处理介绍
附录24-Stylus(上)
附录25-Stylus(下)
附录26-ES6模块系统
附录27-Promise(上)
附录28-Promise(中)
附录29-Promise(下)
附录30-async和await
附录31-webpack介绍
附录32-webpack(1)
附录33-webpack(2)
附录34-webpack(3)
附录35-webpack开发服务器
附录36-前端路由和hash模式
附录37-vue.config.js的配置
附录38-生产环境中Nginx跨域代理
node-v16.13.0-x64.msi
nvm-1.1.8-setup.zip
vue-router4.0.12.js
vue3.2.12.global.js
vuex4.0.2.js
Vue3视频教程文档.rar
Vue3视频教程源代码.rar - 备注:如有视频购买疑问,请咨询QQ:2976001863
- 返回列表页面