Django5教程
Django简介
Django环境安装
第一个Django应用
Part 1:请求与响应
Part 2:模型与后台
Part 3:视图和模板
Part 4:表单和类视图
Part 5:测试
Part 6:静态文件
Part 7:自定义admin
第一章:模型层
模型
字段类型和参数
关系类型字段
多对多中间表详解
模型的元数据Meta
模型的继承
验证器
查询操作
查询集API
不返回QuerySets的API
注解与聚合
第二章:视图层
URL路由基础
路由转发
反向解析和命名空间
视图函数及快捷方式
异步视图
HttpRequest对象
QueryDict对象
HttpResponse对象
文件上传和文件对象
生成CSV文件
生成PDF文件
类视图
中间件
第三章:模版层
Django模板语言详解
Django内置模板标签
Django内置过滤器
特殊的标签和过滤器
人类可读性
自定义标签和过滤器
第四章:Django表单
使用表单
Django表单API详解
Django表单字段汇总
表单的Widgets
模型表单ModelForm
第五章:Admin管理后台
自定制Admin
自定义Admin actions
Admin文档生成器
第六章:Django 综合篇
配置 Django
核心配置项
使用MySQL数据库
django-admin和manage.py
自定义django-admin命令
会话session
网站地图sitemap
信号 signal
序列化 serializers
消息框架 message
分页 Paginator
聚合内容 RSS/Atom
发送邮件
Django 日志
Django与缓存
Authentication
CSRF与AJAX
国际化和本地化
contenttypes框架
部署 Django
实战一:可重用登录与注册系统
1. 搭建项目环境
2. 设计数据模型
3. admin后台
4. url路由和视图
5. 前端页面设计
6. 登录视图
7. Django表单
8. 图片验证码
9. session会话
10. 注册视图
11.Django发送邮件
12. 邮件注册确认
13. Github管理项目
14. 重用app
实战二:CMDB资产管理系统
1.项目需求分析
2.模型设计
3.数据收集客户端
4.收集Windows数据
5.Linux下收集数据
6.新资产待审批区
7.审批新资产
8.已上线资产更新
9.前端框架AdminLTE
10.资产总表
11.资产详细页面
12.dashboard仪表盘
实战一:可重用登录与注册系统
阅读: 90488 评论:8基于Django2.2、Bootstrap4、Python3.7.3、Pycharm2018、windows10
本项目是一个手把手,一步一步深入的教学项目,在此过程中,有些代码是临时性的,请务必仔细阅读完全文,不要断章取义,囫囵吞枣。
用户登录与注册系统非常具有代表性,适用面广,灵活性大,绝大多数项目都需要将其作为子系统之一。
本项目目的是打造一个针对管理系统、应用程序等需求下的可重用的登录/注册app,而不是门户网站、免费博客等无需登录即可访问的网站。
作为教程的第一个实战项目,我会尽量讲解详细一些、啰嗦一些、通俗一些,手把手地教大家怎么分析问题、分解问题、解决问题,一步一步地由浅到深,由简单到复杂地将项目做得越来越好,越来越完善。在学习中,尤其是对于新手,我认为过程和结果一样重要,所以本项目中我不会直接将解决方案抛给你,而是将解决过程展现给你。
当然,在随后的实战项目中,就不会再如此详细地描述每一部分了,默认你已经对Django非常熟悉了。
重要说明:
- 本项目默认你已经有了一定的Python和Django基础,否则请学习网站的相关部分内容;
- 这是一个教学项目,其中的代码和逻辑并不是严格适用于生产环境,或多或少存在缺陷,不要生搬照抄,必须根据你的实际环境进行修改。
本项目的所有代码可以从Github上下载,地址为:
https://github.com/feixuelove1009/login-register
在Linux下直接使用:
git clone https://github.com/feixuelove1009/login-register
在Windows下,通过Pycharm就可下载,当然也可以使用git软件下载。
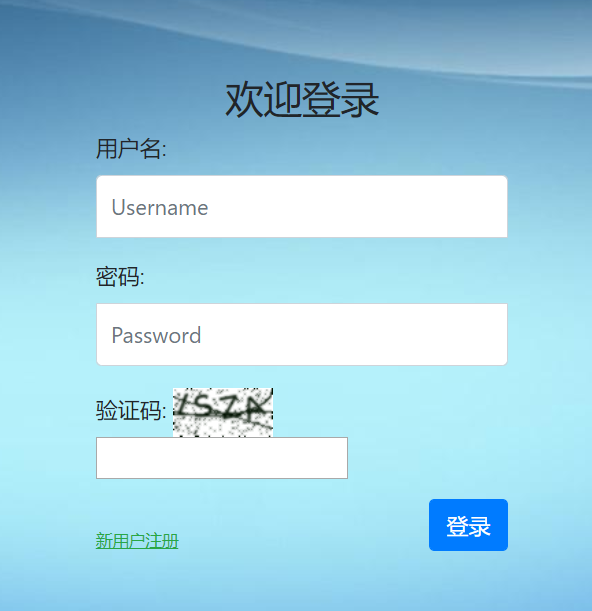
登录界面展示:

注册界面展示:

好了,Let's go!
非常感谢刘老师的教程,我能转载吗
非常感谢刘老师的教程
刘老师,我是新手,想请教两个问题,1、验证码是死的,怎么加一个点击就刷新一张。2、这个用户注册登录我做好了,尤其邮箱验证,很好,很强大,就是我不知道这个独立的用户管理系统,如何在别的地方使用,可以做些什么事,这个完全一头雾水,没有思路,也没有实例学着做,,谢谢了,感谢刘老师辛勤教导和做课程。我会回来关注,等刘老师的指点。
1.写一个ajax,点击图片就发送一个请求,服务器返回一张新的验证码,js刷新验证码 2. 用户系统,其实就是个登录验证系统。在你要使用的地方添加登录限制,权限限制,配合这个用户系统就可以了。
请问如何在表单中显示出来用户已经填写过的数据?我用了instance的参数没有显示。
可以在前端实现,或者在后端返回填写过的数据。
是
谢谢博主花宝贵的时间写出优良之作,建议博主多写一两个完整的项目实例。