10.资产总表
阅读: 50222 评论:43当前,我们的资产总表如下图所示,还没有任何数据:

这需要我们从数据库中查询数据,然后渲染到前端页面中。
数据的获取很简单,一句assets = models.Asset.objects.all()就搞定。当然,你也可以设置过滤条件,添加分页等等。
而在前端,我们往往需要以表格的形式,规整、美观、可排序的展示出来。这里推荐一个前端插件datatables,是一个非常好的表格插件,功能强大、配置简单。
其官网为:https://datatables.net/ 中文网站:http://datatables.club/
在AdminLTE中,集成了datatables插件,无需额外下载和安装,直接引入使用就可以。
下面给出一个完整的index.html模板代码:
{% extends 'base.html' %}
{% load static %}
{% block title %}资产总表{% endblock %}
{% block css %}
<link rel="stylesheet" href="{% static 'adminlet-2.4.10/bower_components/datatables.net-bs/css/dataTables.bootstrap.min.css' %}">
{% endblock %}
{% block breadcrumb %}
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
资产总表
<small>assets list</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> 主页</a></li>
<li class="active">资产总表</li>
</ol>
</section>
{% endblock %}
{% block content %}
<!-- Main content -->
<section class="content">
<div class="row">
<div class="col-xs-12">
<div class="box">
<div class="box-header">
<h3 class="box-title">资产总表<small>(不含软件)</small></h3>
</div>
<!-- /.box-header -->
<div class="box-body">
<table id="assets_table" class="table table-bordered table-striped">
<thead>
<tr>
<th>序号</th>
<th>资产类型</th>
<th>子类型</th>
<th>资产名称</th>
<th>SN</th>
<th>业务线</th>
<th>状态</th>
<th>机房</th>
<th>更新日期</th>
<th>标签</th>
</tr>
</thead>
<tbody>
{% for asset in assets %}
<tr>
<td>{{ forloop.counter }}</td>
{% if asset.asset_type == 'server' %}
<td class="text-green text-bold">{{ asset.get_asset_type_display }}</td>
<td>{{ asset.server.get_sub_asset_type_display }}</td>
{% elif asset.asset_type == "networkdevice" %}
<td class="text-yellow text-bold">{{ asset.get_asset_type_display }}</td>
<td>{{ asset.networkdevice.get_sub_asset_type_display }}</td>
{% elif asset.asset_type == "storagedevice" %}
<td class="text-blue text-bold">{{ asset.get_asset_type_display }}</td>
<td>{{ asset.storagedevice.get_sub_asset_type_display }}</td>
{% elif asset.asset_type == "securitydevice" %}
<td class="text-red text-bold">{{ asset.get_asset_type_display }}</td>
<td>{{ asset.securitydevice.get_sub_asset_type_display }}</td>
{% endif %}
{% if asset.asset_type == 'server' %}
<td><a href="{% url 'assets:detail' asset.id %}">{{ asset.name }}</a></td>
{% else %}
<td>{{ asset.name }}</td>
{% endif %}
<td>{{ asset.sn }}</td>
<td>{{ asset.business_unit|default_if_none:"-" }}</td>
{% if asset.status == 0 %}
<td><label class="label label-success">{{ asset.get_status_display }}</label></td>
{% elif asset.status == 1 %}
<td><label class="label label-warning">{{ asset.get_status_display }}</label></td>
{% elif asset.status == 2 %}
<td><label class="label label-default">{{ asset.get_status_display }}</label></td>
{% elif asset.status == 3 %}
<td><label class="label label-danger">{{ asset.get_status_display }}</label></td>
{% elif asset.status == 4 %}
<td><label class="label label-info">{{ asset.get_status_display }}</label></td>
{% endif %}
<td>{{ asset.idc|default:"-" }}</td>
<td>{{ asset.m_time|date:"Y/m/d [H:m:s]" }}</td>
<td>
{% for tag in asset.tags.all %}
<label class="label label-primary">{{ tag.name }}</label>
{% empty %}
-
{% endfor %}
</td>
</tr>
{% empty %}
<tr>没有数据!</tr>
{% endfor %}
</tbody>
<tfoot>
<tr>
<th>序号</th>
<th>资产类型</th>
<th>子类型</th>
<th>资产名称</th>
<th>SN</th>
<th>业务线</th>
<th>状态</th>
<th>机房</th>
<th>更新日期</th>
<th>标签</th>
</tr>
</tfoot>
</table>
</div>
<!-- /.box-body -->
</div>
<!-- /.box -->
</div>
<!-- /.col -->
</div>
<!-- /.row -->
</section>
{% endblock %}
{% block script %}
<script src="{% static 'adminlet-2.4.10/bower_components/datatables.net/js/jquery.dataTables.min.js' %}"></script>
<script src="{% static 'adminlet-2.4.10/bower_components/datatables.net-bs/js/dataTables.bootstrap.min.js' %}"></script>
<script>
$(function () {
$('#assets_table').DataTable({
"paging": true, <!-- 允许分页 -->
"lengthChange": true, <!-- 允许改变每页显示的行数 -->
"searching": true, <!-- 允许内容搜索 -->
"ordering": true, <!-- 允许排序 -->
"info": true, <!-- 显示信息 -->
"autoWidth": false <!-- 固定宽度 -->
});
});
</script>
{% endblock %}
首先我们导入了datatables需要的CSS和JS文件。
主要是新增了表格相关的html代码和初始化表格的js代码。
<table id="assets_table" class="table table-bordered table-striped">中的id属性非常重要,用于关联相应的初始化js代码。
表格中,循环每一个资产:
- 首先生成一个排序的列;
- 再根据资产类型的不同,用不同的颜色生成不同的资产类型名和子类型名;
- 通过
{{ asset.get_asset_type_display }}的模板语法,拿到资产类型的直观名称,比如‘服务器’,而不是显示呆板的‘server’; - 通过
{{ asset.server.get_sub_asset_type_display }},获取资产对应类型的子类型。这是Django特有的模板语法,非常类似其ORM的语法; - 在资产名的栏目,增加了超级链接,用于显示资产的详细内容。这里只实现了服务器类型资产的详细页面,其它类型请自行完善。注意其中使用
url模板标签,实现自动的详细页面url地址生成; - 根据资产状态的不同,用不同的颜色显示;
- 利用
{{ asset.m_time|date:"Y/m/d [H:m:s]" }}调整时间的显示格式; - 由于资产和tas标签属于多对多的关系,所以需要一个循环,遍历每个tas并打印其名称;
- 通过
asset.tags.all可以获取一个资产对应的多对多字段的全部对象,很类似ORM的做法。
表格的初始化JS代码如下:
<script> $(function () { $('#assets_table').DataTable({ "paging": true, <!-- 允许分页 --> "lengthChange": true, <!-- 允许改变每页显示的行数 --> "searching": true, <!-- 允许内容搜索 --> "ordering": true, <!-- 允许排序 --> "info": true, <!-- 显示信息 --> "autoWidth": false <!-- 固定宽度 --> }); }); </script>
其中可定义是否允许分页、改变显示的行数、搜索、排序、显示信息、固定宽度等等,通过表格的id进行关联。
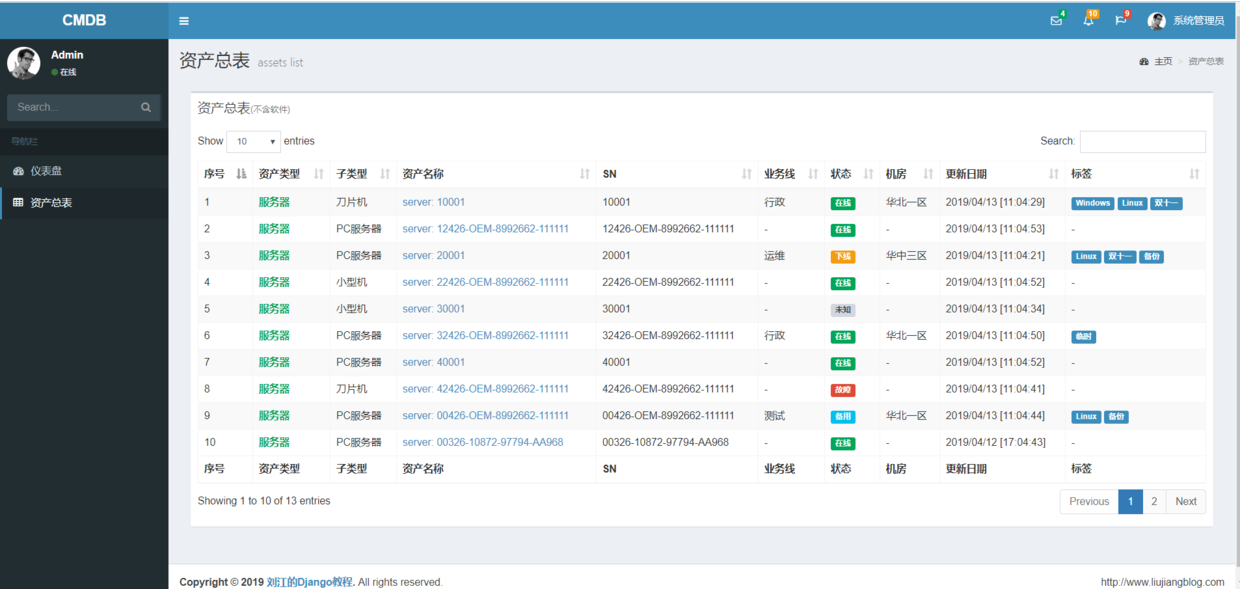
下面,我们通过后台admin界面,多增加几个服务器实例,并修改其子类型、业务线、状态、机房、标签,再刷新资产总表,可以看到效果如下:

试着使用一下排序和搜索功能吧!datatables还是相当强大的!
现在点击资产名称,可以链接到资产详细页面,但没有任何数据显示,在下一节中,我们来实现它。
这个标签效果是怎么做的啊?
我发现数量比较少datatables可以出现,但是机器数量上千台好像就不显示分页和搜索了,是啥原因啊,哪位大神知道
打卡
打卡
python3.7 DJango2.2 AdminLTE2.4.10 表格的初始化JS代码不生效,表格内容正常显示,分页不显示,求解决。
博主 请问 分页是不是Django后端也要处理下
绝大多数情况下,分页是后端的活,前端只是展示页码。
"GET /assets/dashboard/ HTTP/1.1" 200 7239 [11/Apr/2019 17:28:30] "GET /assets/index/ HTTP/1.1" 200 18646 我全是http的红色标识,然后datatable没有出来,能显示数据,我去官网下载的最新的datatable版本
资产总表添加资产的时候,,设备状态无论选什么都是显示不在可用选项中。新上线待批准区批准上线的时候显示Expecting value: line 1 column 1 (char 0)
在这个实战的篇头http://www.liujiangblog.com/course/django/116,我说明了一些相关的内容,请务必查看,尤其是使用的环境和库的版本。我贴出来的代码,肯定都是在我本机能够运行流畅的,但由于各种原因,可能在别处就会出现问题,这是难免的。
cmdb那个界面不能增删资产啊,两个画面合二为一就更好了哈哈。
status = models.CharField(choices=asset_status, max_length=2,default='0', verbose_name="设备状态")
前端页面的最下面,datatables定义是否允许分页、改变显示的行数、搜索、排序代码没有生效,都没有显示出来。怎么解决?谢谢!
将AdminLTE源文件包里的bootstrap、dist和plugins三个文件夹,全部拷贝到 static目录中。 我直接使用了从Github上下载的bootstrap、dist和plugins三个文件夹,全部COPY到static后也是不行。代码都比对过很多次了。 1, 检查settings配置,没问题 2, 检查html文件的head和foot, 代码也都一样 3,table的名字id也都注意了 就是出不来显示行数,翻页,自动排序,搜索那些好看的东东啊。博主救我。。。谢谢!
开发环境也没报什么错误,就是结果不对啊
1,使用1.10.19版本 \n CSS:\n <link rel="stylesheet" href="http://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css"> \n js:\n <script src="http://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script> \n 调用:\n $(document).ready(function () { $('#myTable').DataTable(); }); \n 2、如果加选中一行事件,可以: \n $(function () { $("#services_table").on("click-row.bs.table", function (e, row, ele) { $(".danger").removeClass("danger"); $(ele).addClass("danger"); }); var table = $('#services_table').DataTable(); $("#services_table tbody").on('click', 'tr', function (e, row, ele) { if ($(this).hasClass('selected')) { $(this).removeClass('selected'); } else { table.$('tr.selected').removeClass('selected'); $(this).addClass('selected'); } }); }); \n 4、关于浏览器: \n 我试了IE, Google Chrome, 360,IE不行,其他2个都可以。 \n 希望对后来人有帮助。
试了下载的1.10.15版本,不可以。只有1.10.19才可以
表格内容正常显示,分页不显示,解决了吗?
我有一个问题,求助 我的交易APP中的models文件里面有如下类、 1:订单 2:订单明细 3:交易 4:交易明细 (在一个models文件中) 订单 - 订单明细:一对多 订单 - 交易 : 一对一 交易 - 交易明细:一对多 在映射数据表的时候,订单和订单明细数据库表生成了,但是在生成交易的时候,报订单已存在!!!! raise errorclass(errno, errval) django.db.utils.InternalError: (1050, "Table 'jzs_order' already exists")
我的dataTable表格里排序的那个图标不显示,但是能够进行排序。这是怎么回事?
博主你好,在资产总表中如果需要筛选数据,那么是不是获取json数据而不是在模板中遍历比较好?但这么做有个问题是如果表格中有外键数据那么展示的是外键的id而不是名称?一种解决方法是在js中根据数值逐个定义好展示的名称,但这样不够灵活,有没有其他的方式可以实现?
做数据筛选,无非两种,一是在后端数据获取的时候就进行,比如数据库查询条件;另一种就是在前端通过js进行,比如datatables的一些功能。
我有一个问题,求助我的交易APP中的模特文件里面有如下类,1:订单2:订单明细3:交易4:交易明细(在一个模特文件中)订单 - 订单明细:一对多订单 - 交易:一对一交易 - 交易明细:一对多在映射数据表的时候,订单和订单明细数据库表生成了,但是在生成交易的时候,报订单已存在!!!! raise errorclass(errno,errval )django.db.utils.InternalError:(1050,“表'jzs_order'已存在”) 我执行了python manage.py migrate --fake ;以及删表操作,都不行。我觉得是不是交易表在执行0001-ini初始化文件的时候又要求再创建order表呢?
在django2.1下,关于detail的显示,这个urls和views的内容该怎么配?还有正则也写不对,怎么都没有改过来,求助。
重点是,在django2.x中,你只需要使用from django.urls import re_path正确导入re_path()方法,并用它替换Django1.x的url配置中的url()方法就可以了。
{% block script %} <script> $(function () { $("operations").DataTable({ "paging": true, <!-- 允许分页 --> "lengthChange": true, <!-- 允许改变每页显示的行数 --> "searching": true, <!-- 允许内容搜索 --> "ordering": true, <!-- 允许排序 --> "info": true, <!-- 显示信息 --> "autoWidth": false, <!-- 固定宽度 --> }); }); </script> {% endblock %} 我在我的前端页面中添加以上代码不生效,大概会是什么问题呢?由于百度不出来,就在此麻烦博主帮忙解答一下。Thanks!
问题已解决。 我还有个问题想问一下,分页、显示行数、排序、搜索等功能是出来,但是英文的,有办法弄成中文吗?
请阅读DataTables的官方文档,有详细的自定义教程
问题已解决,感谢博主!
请问你是怎么解决 没有分页的,我也遇到同样的问题
我使用的最新版本AdminLTE 2.4.0,存在js版本不兼容问题,不知道怎么来解决。 使用AdminLTE 2.3.10版本可以出现分页,不过会提示”DataTables warning: table id=assets_table - Requested unknown parameter '8' for row 0. For more information about this error,“
点确定,看页面表格显示哪里不对,对照table里的标签检查一下格式。
我也碰到这个问题了,请问怎么解决的?谢谢! ora1998@163.com
我的前端页面中添加以上代码也是不生效,会是什么问题呢?
一个引号的错误找了好长时间,哭死
NoReverseMatch at /assets/index/ Error during template rendering In template D:\django\untitled1\templates\assets\base.html, error at line 0 'assets' is not a registered namespace
完成
局域网的主机能获取到吗??我只能获取到本地自己电脑的,局域网的电脑好像没反应
你在 settings.py 配置文件中的 ALLOWED_HOSTS = ['*'] ,[ ] 在这里面添加内容,再开放主机端口就可以了。ALLOWED_HOSTS = ['*'] 如需了解更多信息,就到官方文档去看看吧。
我在settings.py 配置文件中的 ALLOWED_HOSTS = ['*'],局域网的电脑能获取,但局域网的电脑都要安装Python wmi 运行Python main.py,才能获取。你们能自动获取吗?还是每台电脑都要安装client,发送脚本才能获取
朋友,这个问题解决了吗。实际目前上只能手动在客户端上安装Python再运行脚本发送信息,
首先,收集和发送信息的脚本是Python写的,所以必须在客户端上装Python,否则你用C或者Java等别的语言写也行。其次,没有哪台计算机会自动地发送数据,你不设置自动发送,或者使用定时任务,那么必然是要手动触发。还有,CMDB实战是一个和运维工程师结合比较紧密的项目,批量安装、设置、管理远程主机是基本功,这些都是隐含的基础需求。
非常感谢博主,受益良多。