Part 1:请求与响应
阅读: 317267 评论:63一、 新建项目
PS:这一小结,并不一定需要在命令行下操作,我们可以在Pycharm环境下进行,并且同时创建虚拟环境。参考上节内容。
进入你期望的项目保存目录,运行下面的命令:
$ django-admin startproject mysite
这将在目录下生成一个mysite目录,也就是你的这个Django项目的根目录。它包含了一系列自动生成的目录和文件,具备各自专有的用途。
注意:在给项目命名的时候必须避开Django和Python的保留关键字,比如“django”,“test”等,否则会引起冲突和莫名的错误。对于mysite的放置位置,不建议放在传统的/var/wwww目录下,它会具有一定的数据暴露危险,因此Django建议你将项目文件放在例如/home/mycode类似的位置。
一个新建立的项目结构大概如下:
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py
各文件和目录解释:
- 外层的
mysite/目录与Django无关,只是你项目的容器,可以任意重命名。 manage.py:一个命令行工具,管理Django的交互脚本。- 内层的
mysite/目录是真正的项目文件包裹目录,它的名字是你引用内部文件的Python包名,例如:mysite.urls。 mysite/__init__.py:一个定义包的空文件。mysite/settings.py:项目的配置文件。mysite/urls.py:路由文件,所有的任务都是从这里开始分配,相当于Django驱动站点的目录。mysite/wsgi.py:一个基于WSGI的web服务器进入点,提供底层的网络通信功能,通常不用关心。mysite/asgi.py:一个基于ASGI的web服务器进入点,提供异步的网络通信功能,通常不用关心。
二、 启动开发服务器
回到mysite项目的根目录,也就是manage.py文件的同级目录下,输入下面的命令:
$ python manage.py runserver
你会看到下面的提示,这表明Django的开发服务器已经启动,开始提供Web服务了:
Performing system checks... System check identified no issues (0 silenced). You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. August 31, 2020 - 15:01:31 Django version 3.1, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.
Django提供了一个用于开发的web服务器,使你无需配置一个类似Ngnix的生产服务器,就能让站点运行起来。这是一个由Python编写的轻量级服务器,简易并且不安全,因此不要将它用于生产环境。
打开浏览器,访问http://127.0.0.1:8000/,你将看到Django的火箭欢迎界面,一切OK!
Django的开发服务器(以后简称服务器)默认运行在内部的8000端口,如果你想指定端口,请在命令中显示给出:
$ python manage.py runserver 8080
如果想修改服务器的ip地址,请按下面的方式运行命令,比如:
$ python manage.py runserver 0:8000
0 是 0.0.0.0 的简写,Django将运行在0.0.0.0:8000上,整个局域网内都将可以访问站点,而不只是是本机(这其中可能还需要做一些配置和网络测试)。
注意: Django的开发服务器具有自动重载功能,当你的Python代码有修改,服务器会在一个周期后自动更新。但是,有一些动作,比如增加文件,不会触发服务器重载,这时就需要你自己手动重启。所以建议,在任何修改代码的操作后,手动重启开发服务器,确保修改被应用。
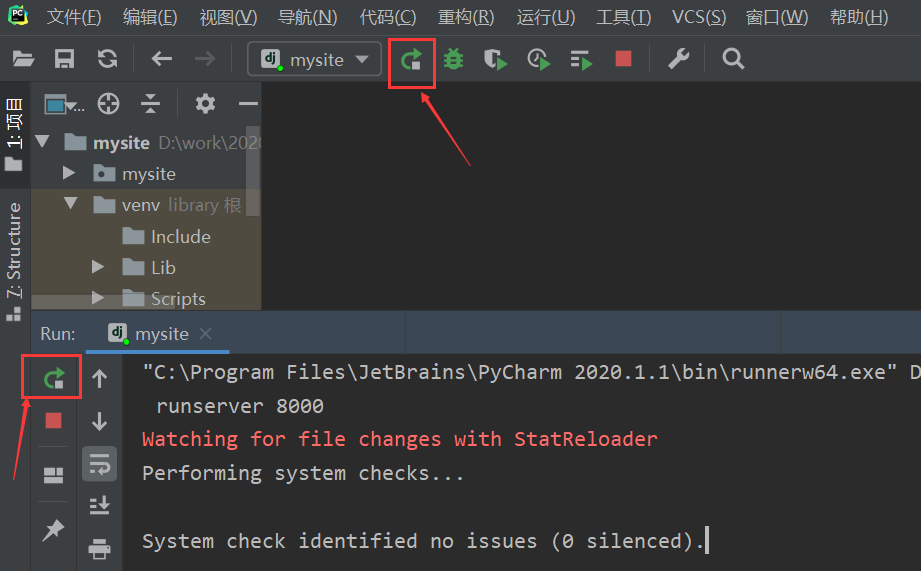
PS: 重启服务器的操作在Pycharm里只需要简单地点击按钮即可。

三、 创建投票应用(app)
在 Django 中,每一个应用(app)都是一个 Python 包,并且遵循着相同的约定。Django 自带一个工具,可以帮你生成应用的基础目录结构。
app应用与project项目的区别:
- 一个app实现某个具体功能,比如博客、公共档案数据库或者简单的投票系统;
- 一个project是配置文件和多个app的集合,这些app组合成整个站点;
- 一个project可以包含多个app;
- 一个app可以属于多个project!
app的存放位置可以是任何地点,但是通常都将它们放在与manage.py脚本同级的目录下,这样方便导入文件。
进入mysite项目根目录,确保与manage.py文件处于同一级,输入下述命令:
$ python manage.py startapp polls
系统会自动生成 polls应用的目录,其结构如下:
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
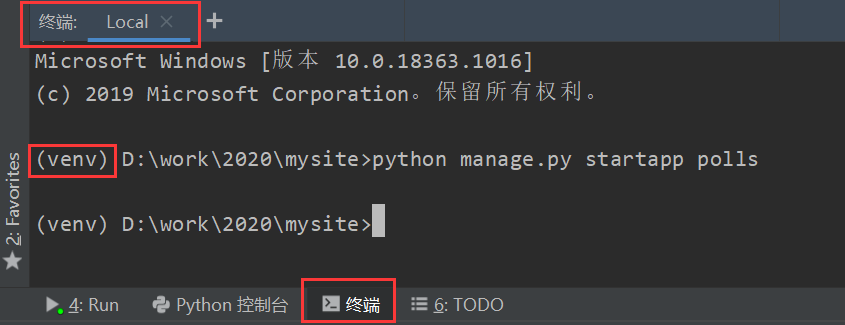
在Pycharm中,没有可以创建app的图形化按钮,需要在下方的Terminal终端中输入命令:
python manage.py startapp polls
这样也能创建polls应用。

通过前面在Pycharm中创建工程的方式有个方便之处,点击Terminal后,会自动进入虚拟环境。
四、编写第一个视图
下面,我们编写一个视图,也就是具体的业务代码。
在polls/views.py文件中,编写代码:
from django.http import HttpResponse def index(request): return HttpResponse("这里是liujiangblog.com的投票站点")
为了调用该视图,我们还需要编写urlconf,也就是路由配置。在polls目录中新建一个文件,名字为urls.py(不要换成别的名字),在其中输入代码如下:
from django.urls import path from . import views urlpatterns = [ path('', views.index, name='index'), ]
此时,目录的文件结构是这样的:
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
urls.py
views.py
我们先不用深究urls.py中代码的具体含义。
接下来,在项目的主urls.py文件中添加urlpattern条目,指向我们刚才建立的polls这个app独有的urls.py文件,这里需要导入include模块。打开mysite/urls.py文件,代码如下:
from django.contrib import admin from django.urls import include, path urlpatterns = [ path('polls/', include('polls.urls')), path('admin/', admin.site.urls), ]
include语法相当于多级路由,它把接收到的url地址去除与此项匹配的部分,将剩下的字符串传递给下一级路由urlconf进行判断。在路由的章节,有更加详细的用法指导。
include的背后是一种即插即用的思想。项目的根路由不关心具体app的路由策略,只管往指定的二级路由转发,实现了应用解耦。app所属的二级路由可以根据自己的需要随意编写,不会和其它的app路由发生冲突。app目录可以放置在任何位置,而不用修改路由。这是软件设计里很常见的一种模式。
建议:除了admin路由外,尽量给每个app设计自己独立的二级路由。
好了,路由设置成功后,启动服务器,然后在浏览器中访问地址http://localhost:8000/polls/。一切正常的话,你将看到这里是liujiangblog.com的投票站点
五、path()方法
一个路由配置模块就是一个urlpatterns列表,列表的每个元素都是一项path,每一项path都是以path()的形式存在。
path()方法可以接收4个参数,其中前2个是必须的:route和view,以及2个可选的参数:kwargs和name。
以下面的代码为例:
from django.urls import path from . import views urlpatterns = [ path('', views.index, name='index'), ]
route
route 是一个匹配 URL 的准则(类似正则表达式)。当 Django 响应一个请求时,它会从 urlpatterns 的第一项path开始,按顺序依次匹配列表中的项,直到找到匹配的项,然后执行该条目映射的视图函数或下级路由,其后的条目将不再继续匹配。因此,url路由执行的是短路机制,path的编写顺序非常重要!
例子中对应的route就是空字符串''
需要注意的是,route不会匹配 GET 和 POST 参数或域名。例如,URLconf 在处理请求 https://www.liujiangblog.com/myapp/时,它会尝试匹配 myapp/。处理请求 https://www.liujiangblog.com/myapp/?page=3 时,也只会尝试匹配 myapp/。
view
view指的是处理当前url请求的视图函数。当Django匹配到某个路由条目时,自动将封装的HttpRequest对象作为第一个参数,被“捕获”的参数以关键字参数的形式,传递给该条目指定的视图view。
例子中对应的view就是views.index
kwargs
任意数量的关键字参数可以作为一个字典传递给目标视图。
本例中没有使用这个参数。
name
对你的URL进行命名,让你能够在Django的任意处,尤其是模板内显式地引用它。这是一个非常强大的功能,相当于给URL取了个全局变量名,不会将url匹配地址写死。
本例子中没有使用这个参数。
path()方法的四个参数,每个都非常有讲究,这里先做基本的介绍,在后面有详细的论述。
老师你好,请问在输入python manage.py runserver后出现Error: You don't have permission to access that port.怎么解决呢
博主您好,我可以通过http://localhost:8000/admin/正常访问,却不能通过http://127.0.0.1:8000/admin/访问是因为什么呢?用ip地址访问会返回400错误。
刘老师,我出现了这个错误,我非常肯定没有非法字符串 from django.urls import path ^ SyntaxError: invalid character in identifier 在mysite/mysite/urls.py下 from django.contrib import admin from django.urls import include, path urlpatterns = [ path('goods/',include("goods.urls")), path('admin/', admin.site.urls), ] 您帮我看看
好巧,看到你头像的时候正在听龙珠超的bgm
缩进问题
刘老师,为什么我按照步骤操作,会报以下错误: django.core.exceptions.ImproperlyConfigured: The included URLconf '<module 'polls.urls' from 'C:\\Users\\zhixiang.zheng7\\PycharmProjects\\untitled1\\polls\\urls.py'>' does not appear to have any patterns in it. If you see valid patterns in the file then the issue is probably caused by a circular import. 三个文件都是按照步骤操作的
url编写有问题,或者是缺少配置,总之是url匹配不上。
我也遇到了这个问题,后面的兄弟如果也遇到了这个问题的话 可以看看自己项目urls.py 和app里的urls.py的urlpatterns 名字是不是一致 再检查一下里面的语法是不是正确 我是urlpatterns 两边不一致导致的
刘老师,您好。您的资料非常详细,刚刚学完python基础语法和pycharm。 可能是配置环境有问题吧,我按照您的教成做。在项目中的views中,加入如下代码: from django.contrib import admin from django.urls import include from django.urls import path urlpatterns = [ path('polls/', include('polls.urls')), path('admin/', admin.site.urls), ] 编译时出错了,返回很多错误,最后如下: django.core.exceptions.ImproperlyConfigured: Requested setting INSTALLED_APPS, but settings are not configured. You must either define the environment variable DJANGO_SETTINGS_MODULE or call settings.configure() before accessing settings. 请问这是什么原因造成的呢?
我只找到问题了,原来是pycharm社区版惹的祸,django的script的环境要自己配置,不能直接通过python run。还是要下载个专业版,社区版对我们新手来说太多坑了。
不知道是不是版本的问题。用了Python2.7+django 1.11.24,代码需要做少许改动: polls\urls.py(注意需要用url,这个版本没有path这个模块): from django.conf.urls import url import views urlpatterns = [ url('', views.index, name='index'), ] mysite\urls.py(只需要在django.conf.urls import加上inlcude就可以了): from django.conf.urls import url, include from django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^polls/', include('polls.urls')) ]
创建App: 点击 Tools > Run manager.py Task... , 这个可以创建App。 startapp mysite
创建App: 点击 Tools > Run manager.py Task... , 这个可以创建App startapp mysite
为啥http://127.0.0.1:8000/我的老是显示连接失败 ,我检查了一遍,也没有错误呀
`localhost:8000` 不好吗?
是http://127.0.0.1:8000/polls 好吗
http://127.0.0.1:8000/没有设置url匹配,所以会404。
是http://127.0.0.1:8000/polls,因为要访问这个APP的内容,这是路径
因为你8000/后面没有路径,你应该去http://127.0.0.1:8000/polls/
老师:django 可以完成测试平台的开发 吗?
django本质上是开发基于http的bs服务,一切以此为基础的应用都是可以开发的。
不错的django教程,继续学习
我就纳闷了,为什么在polls 的urls。py中 from . import views 总是提示找不到该模块
函数后面没写:
我也是一直找不到view模块,请问您是在最后加了一个“:”解决的么?
不是view模块,是views模块
form polls import views?
作者加油
刘老师你好,问题已解决,应该是用http://127.0.0.1:8000/polls访问而不是http://127.0.0.1:8000
用127.0.0.1:8000报下面的错误: Page not found (404) Request Method: GET Request URL: http://127.0.0.1:8000/ Using the URLconf defined in vote.urls, Django tried these URL patterns, in this order: ^polls/ ^admin/ The empty path didn't match any of these. You're seeing this error because you have DEBUG = True in your Django settings file. Change that to False, and Django will display a standard 404 page.
刘老师你好,我用您写的http://localhost:8000/polls/可以运行, 但是用http://127.0.0.1:8000/总显示404应该是哪里的原因
应该是类型吧
是http://127.0.0.1:8000/polls 好吗,因为要找路径啊
因为你没有给localhost:8000/设置url,只是设置了localhost:8000/polls/。你可以在项目urls手动设置一个path('',xxx)试试。
初始小火箭页面具体怎么设置呢?另外,如何在不删除主urls.py里path()的情况下,每次启动运行时不运行polls,直接显示小火箭页面?谢谢
代码注释掉就行了
题主您好,首先非常感谢你的分享,收获颇丰。 在实现您的项目过程中,我发现有以下地方可以做补充和纠正: 1.在新建一个polls的项目包之后,建view,并添加好index函数之后,需要返回mysite的项目包中的setting.py文件中的INSTALLED_APPS = [‘。。。]模块中添加‘polls'(也就是我新建app项目的名称)。 2.另外在mysite/urls.py中,我直接加入了: from django.urls import path from django.conf.urls import include,url urlpatterns = [ path('polls/', include('polls.urls')), ] 就成功了。和您给出的项目略显不同。
这是一个连续的教程,一步一步从浅到深,不要轻易下结论。
是不是少了点什么?我每次路径映射都是404NOT FOUND。
将你的代码和文字中的代码进行详细的对比。 没有人可以在不知道你的代码的情况下,准确的判断出问题所在。
1.installed_apps主要是给模型用,在这里不设置也行。2.你的djano版本一致的话,不需要 from django.conf.urls import include,url呀,不是很明白你的问题所在。djanog1和django 2比较大的区别就是这里,你可看看文档。
你这样把大家的微博ID都暴露了。。。。
url(r'^polls/', include('polls.urls')), include报错显示unresolved inference django版本号:1.1.6 python 2.7
注意版本差异呀,py2和py3,django1和dajngo2都是有区别的,你最好按照文章配置来。不按照的话,请查看相应版本去解决问题。
from django.conf.urls import url from . import views
没有
python manage.py runserver的时候提示这个 Model class django.contrib.contenttypes.models.ContentType doesn't declare an explicit app_label and isn't in an application in INSTALLED_APPS. 而且我已经把app的名字添加进入了。
是通过django-admin startproject 命令创建的项目吗?
是的啊
1.11
解决了,刘老师 from django.conf.urls import url 没有导入url。。擦
url(r'^polls/', include('polls.urls')),改成path('',include('polls.urls')) django 2.0
感谢博主的教程!
感谢分享,写的很好。 对‘在Pycharm中,没有可以创建app的图形化按钮' 这句有点补充, new project->Django(more settings) 下面可以加入Application name:那一栏可以填入app的名字,点击create后Pycharm会自动创建
在新建工程的时候,可以指定第一个app,但是往后,就不行了。
pycharm的命令行可以创建吧
清晰易懂,楼主给力!!!!
向博主看齐 以后也学习博主这样 感觉风格有点相似于廖大大O(∩_∩)O哈哈~ 是才搭建没多久的站吗?
新站稚嫩,多帮忙宣传宣传,拜谢!
少了一步 把应用添加到setting app 里
当前是不需要的,下面介绍到模型了就需要注册了
可以看得出刘江对Django的很多细节上的苛刻追求很严谨,看了几个教程,没有一个是讲的这么细的,细到一个重要的函数的参数都详细的讲解一遍,收获颇丰,十分感谢!
谢谢夸奖!^-^ 肯定还有不足之处!